Alternate Themes
All Alternate Themes are available in 1 snippet as well instead of many separate css snippets.
Use the Style Settings plugin to toggle one of them on.
Note
These are also available in the theme itself, if you're using the ITS Theme, the only thing this snippet will offer is preloaded fonts.
How To Install
-
Go to the All Alternate Themes Snippet
(Note: This snippet is updated more often than the otherTheme--snippets, I highly recommend using this one) -
Click the download and copy the entire new tab of css
-
In Obsidian, open
Settings > Appearanceand click the folder icon beside theCSS snippetsheader -
Create a new
.cssfile in that folder -
Open that new file, paste the css, and save
-
In Obsidian click the reload icon beside the
CSS Snippetheader -
Toggle the snippet on
-
With the Style Settings plugin installed, open the Style Settings menu
-
Click on
ITS Alternate Themesto show the selection of themes

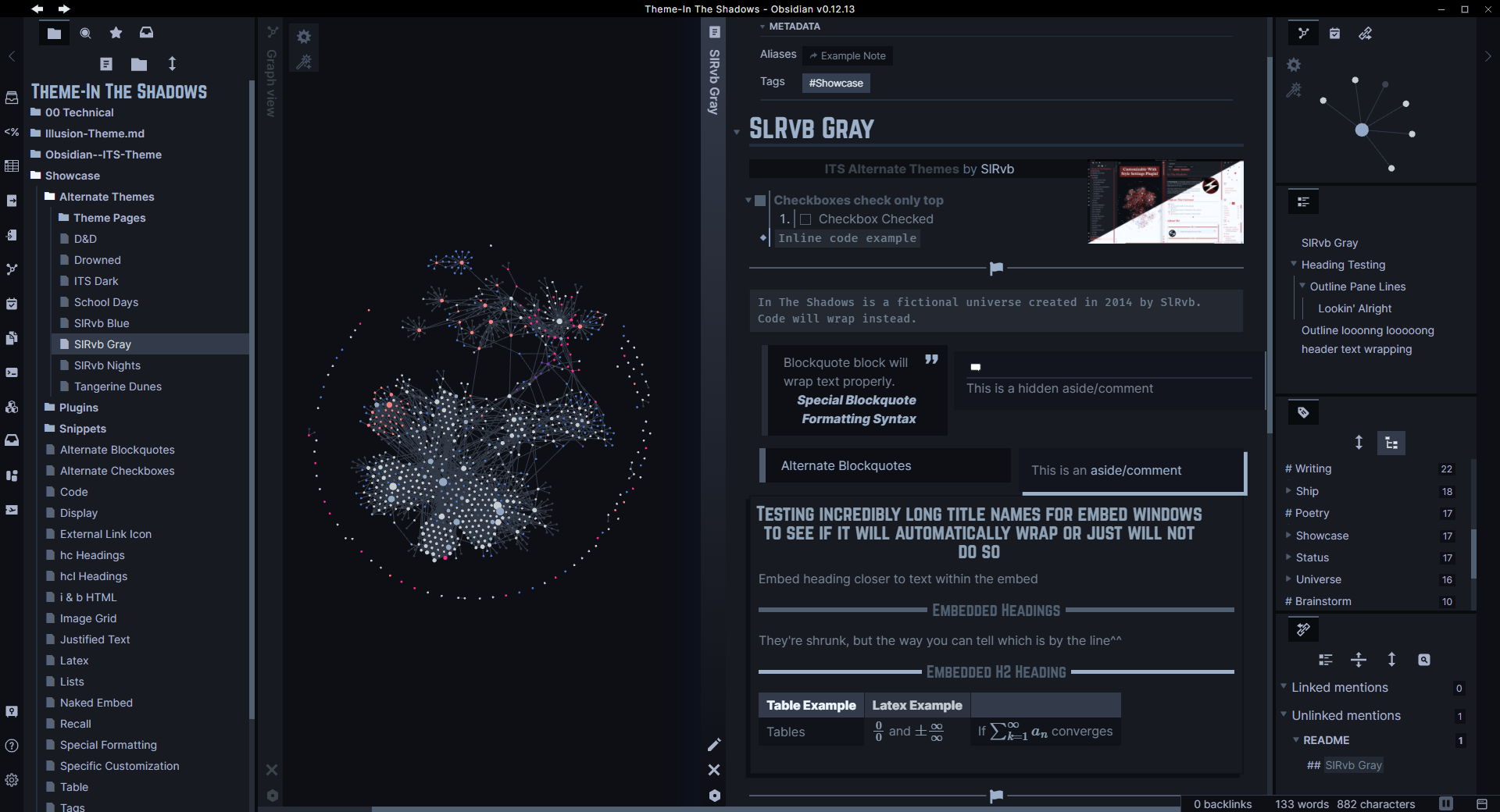
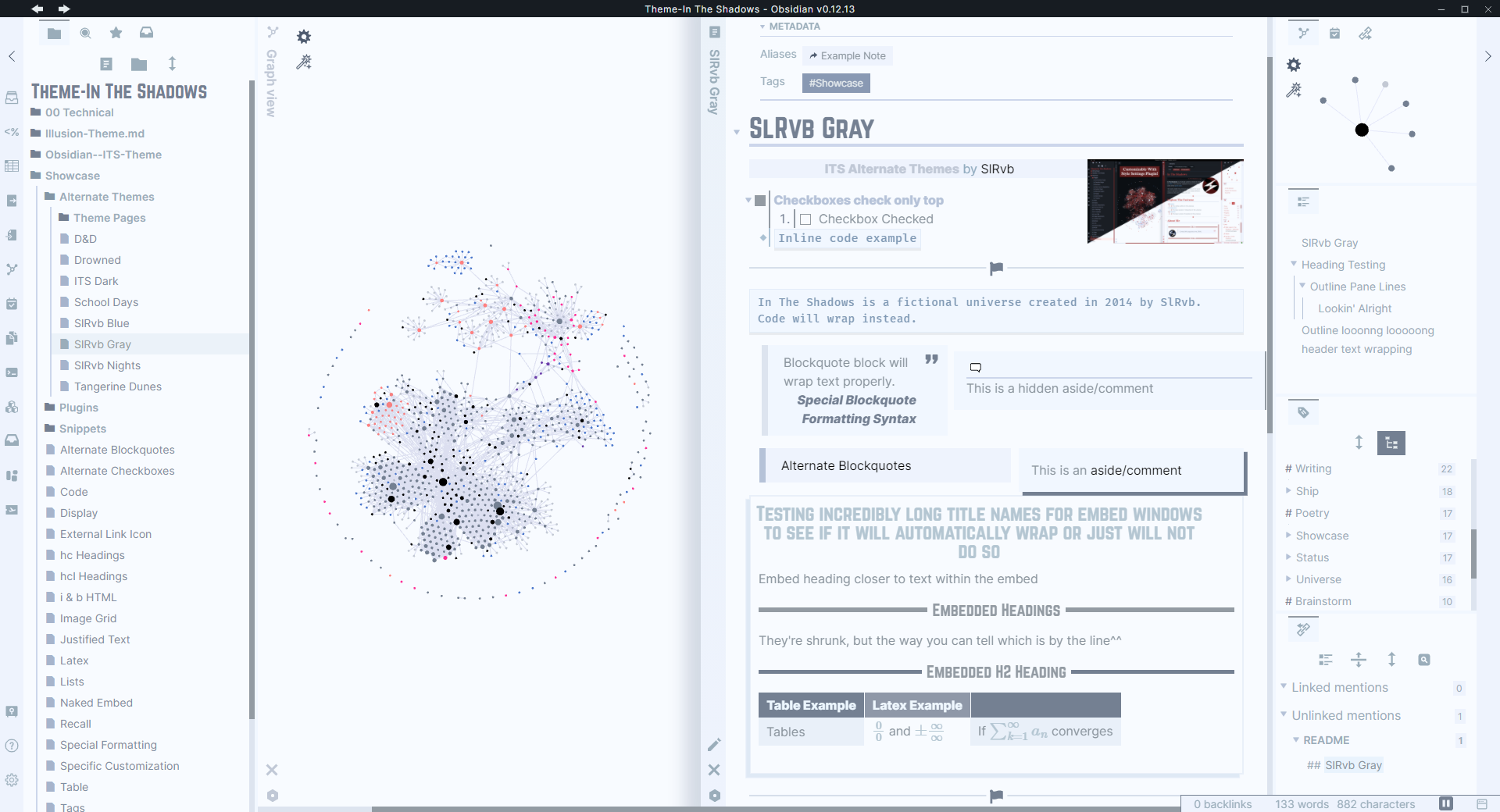
SlRvb Gray
Fonts used:
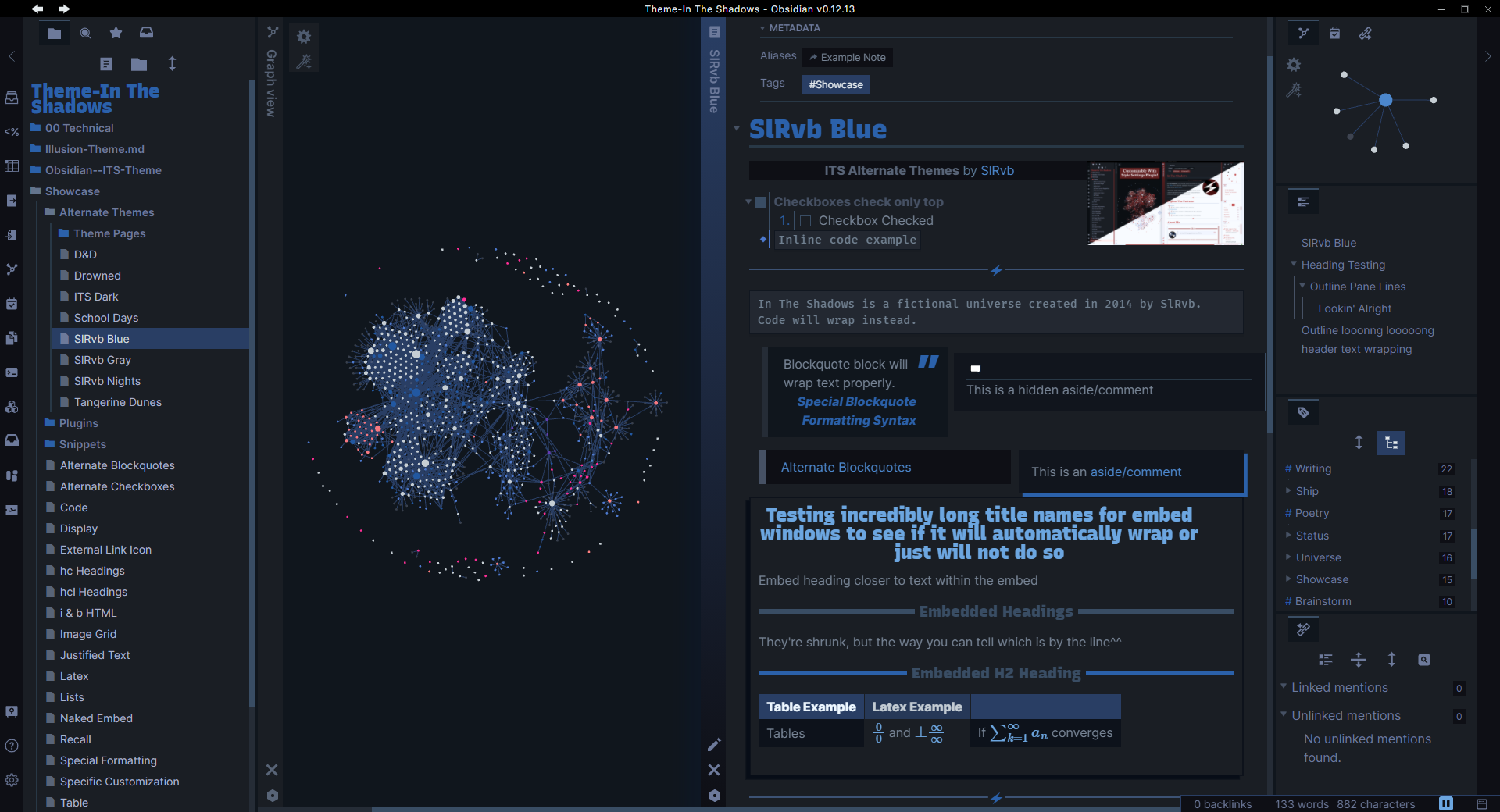
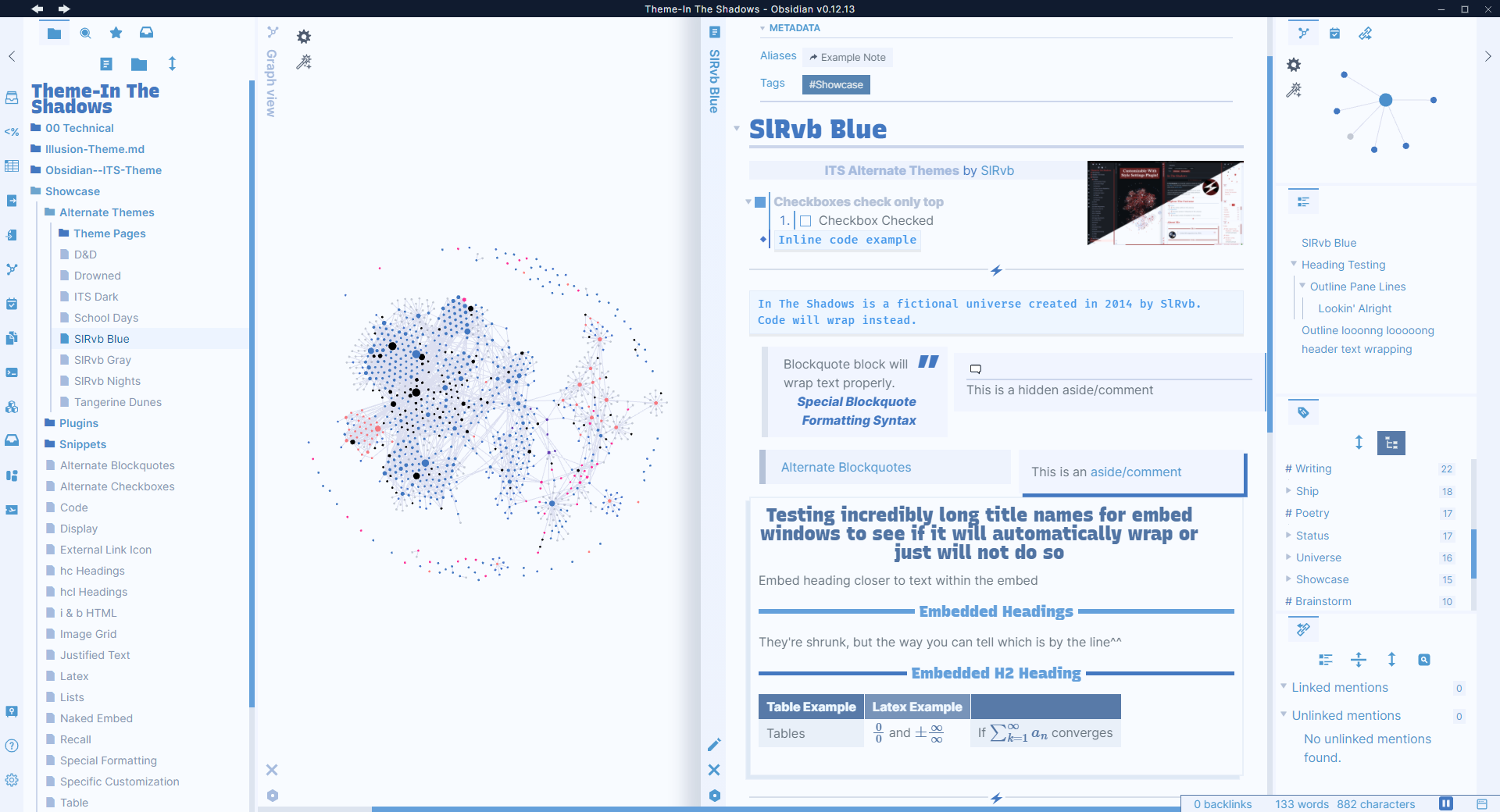
SlRvb Blue
Fonts used:
- Headings: Recursive Sans Linear Static Black
- Monospace: Fira Code
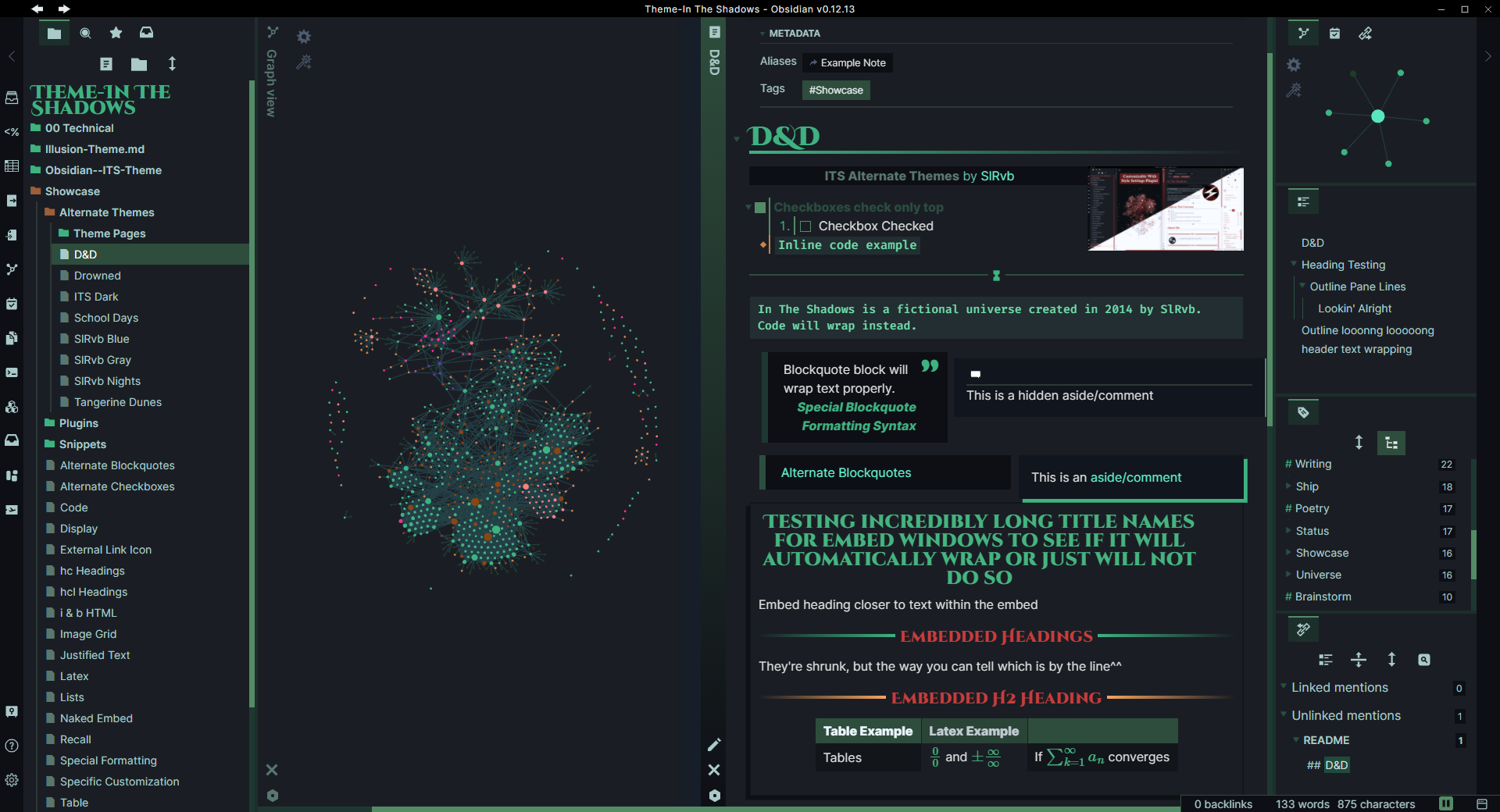
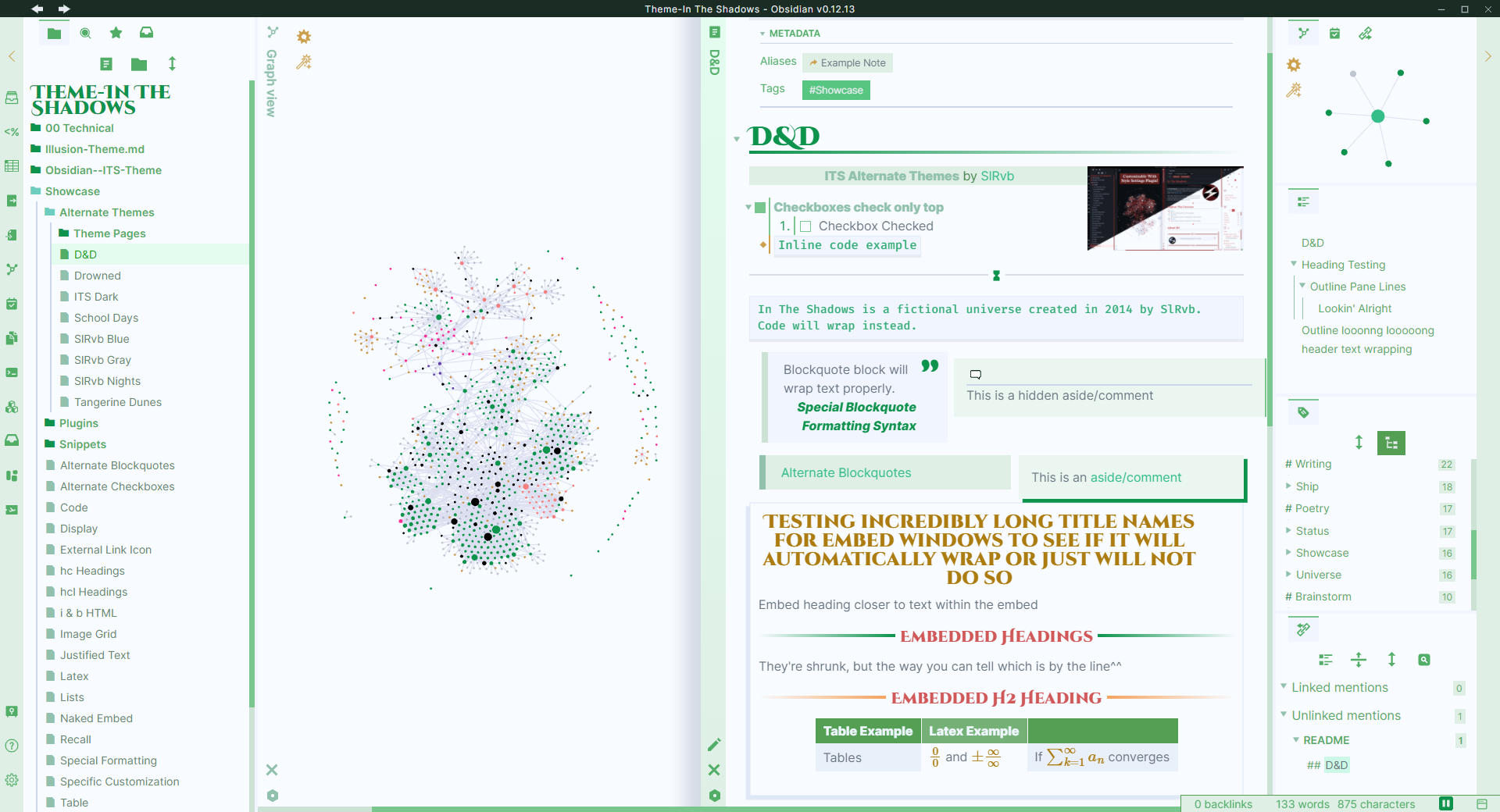
D&D
Fonts used:
- Headings: Cinzel Decorative
- Monospace: Fira Code
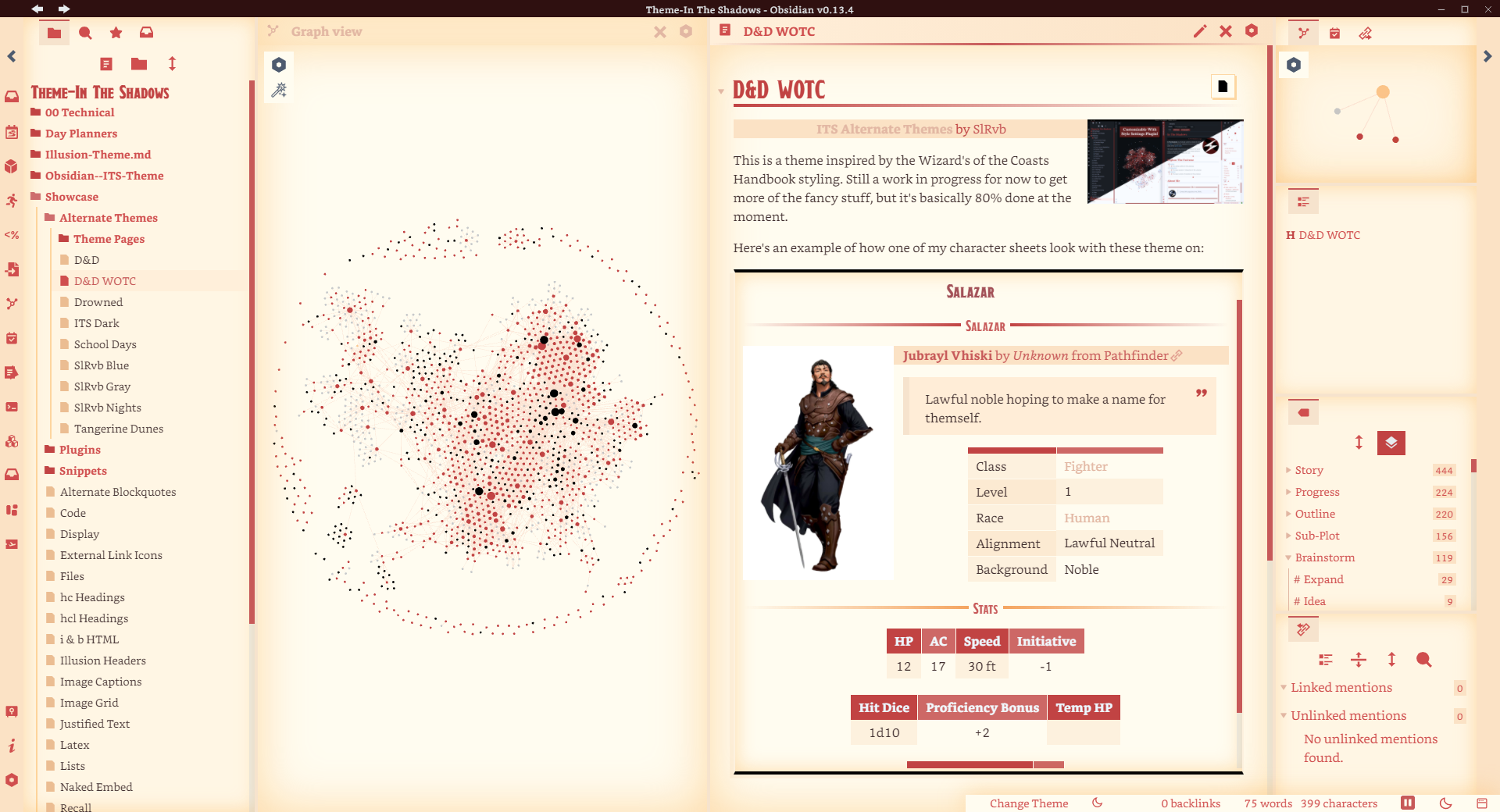
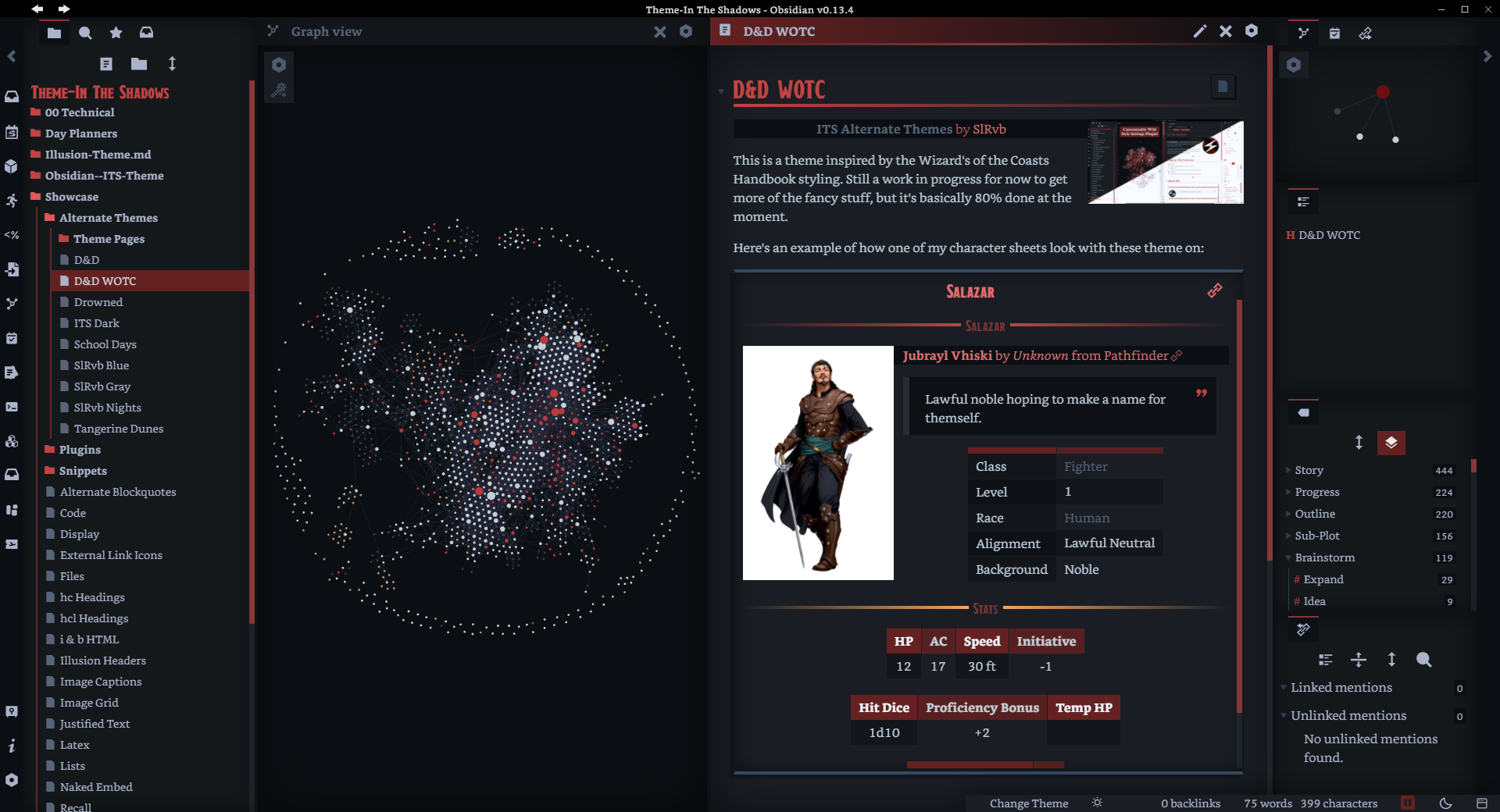
D&D WOTC
 ]
]
 ]
]
Fonts used:
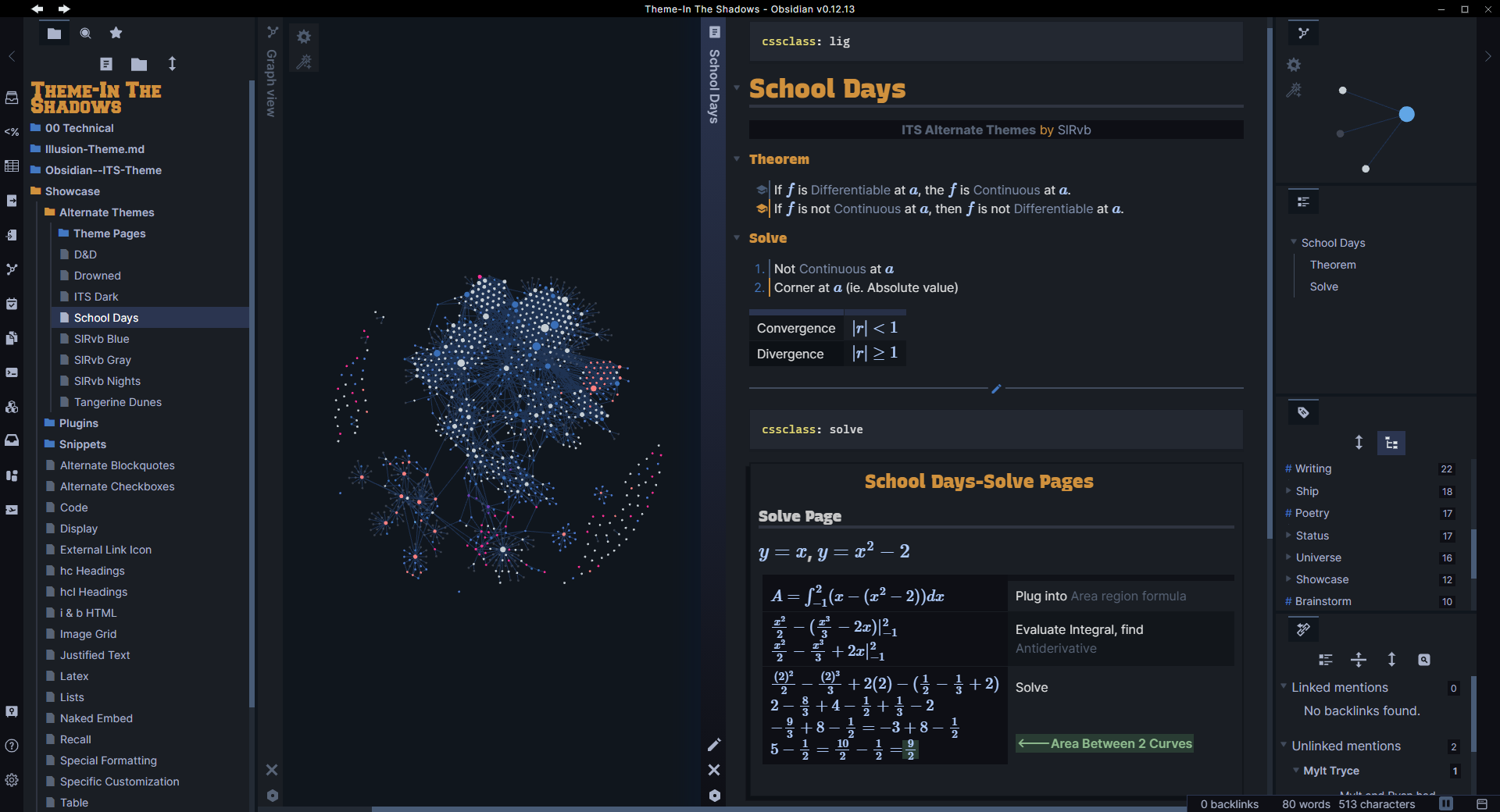
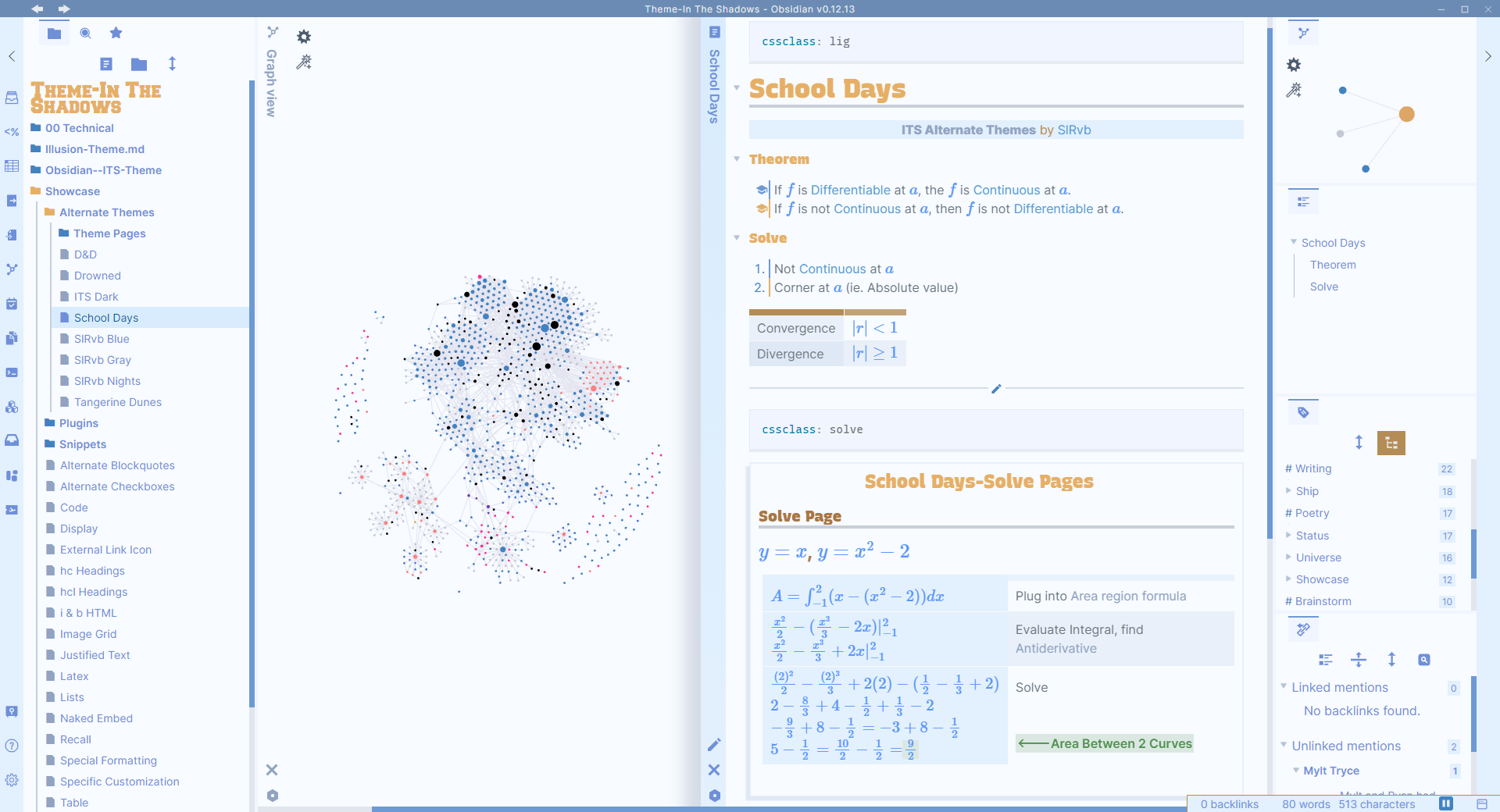
School Days
 ]
]
 ]
]
Fonts used:
- Vault Name: Collegiate
- Headings: Recursive Sans Linear Static Black
- Monospace: Recursive Mono Linear Static Medium
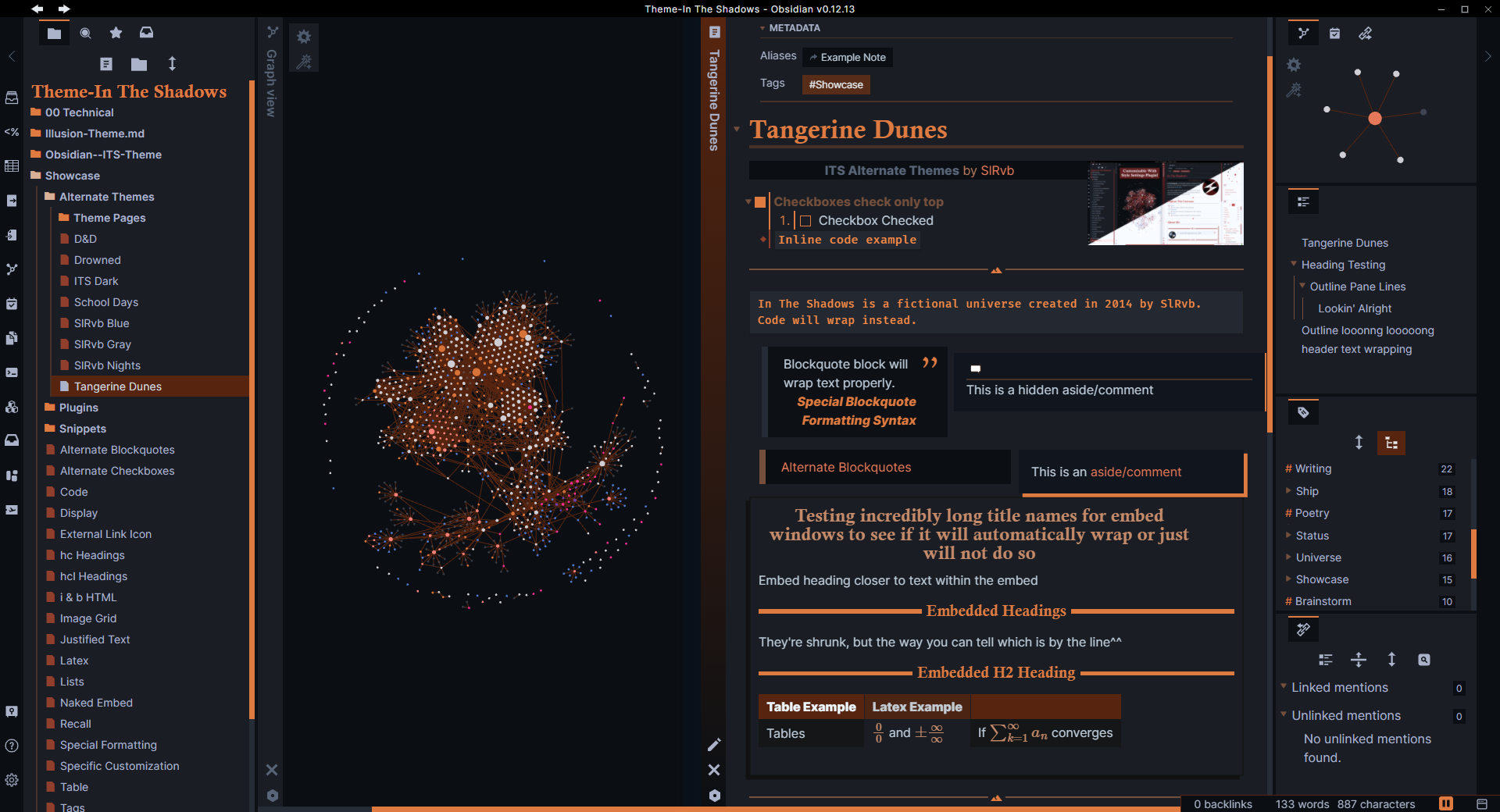
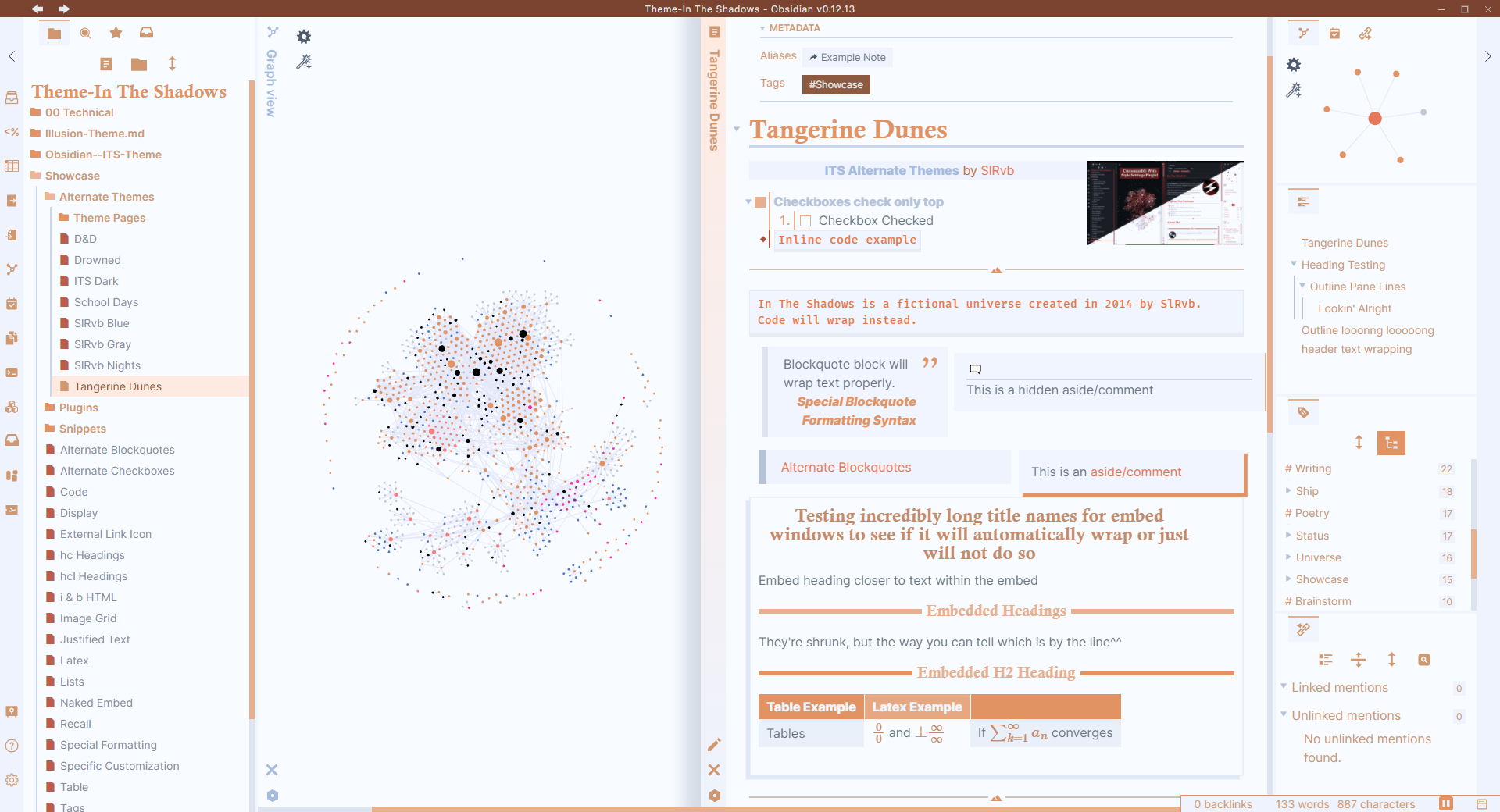
Tangerine Dunes
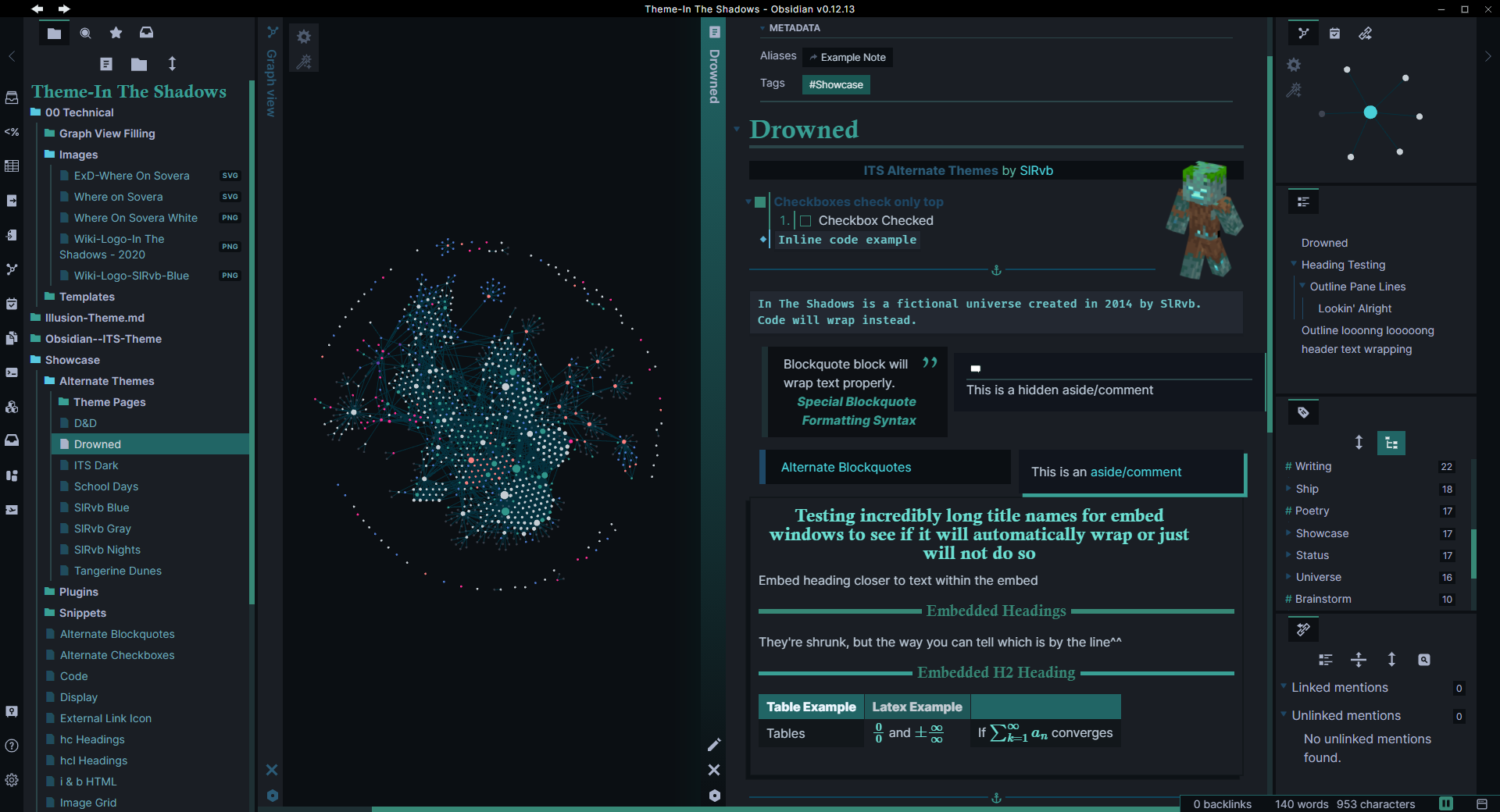
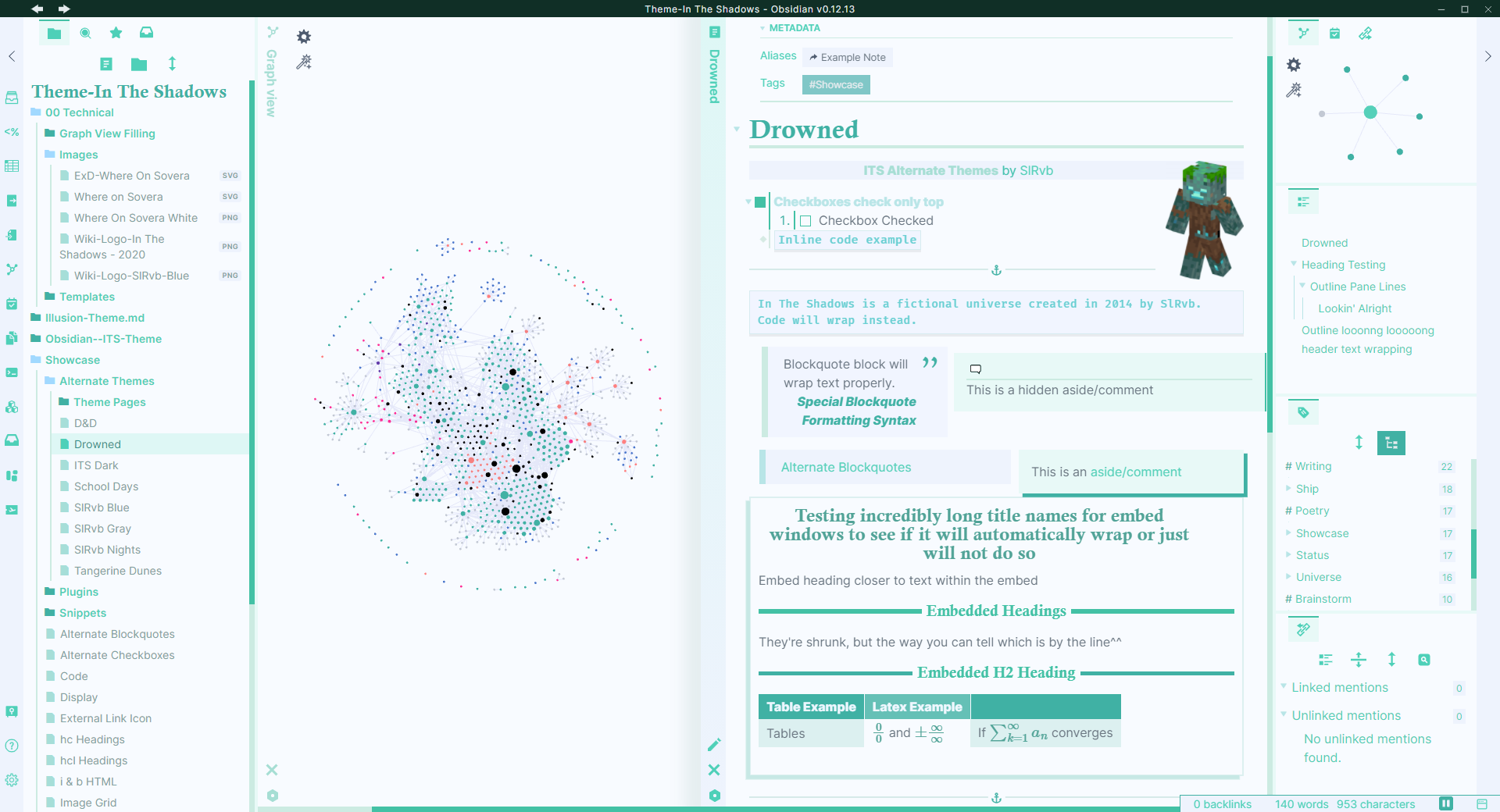
Drowned
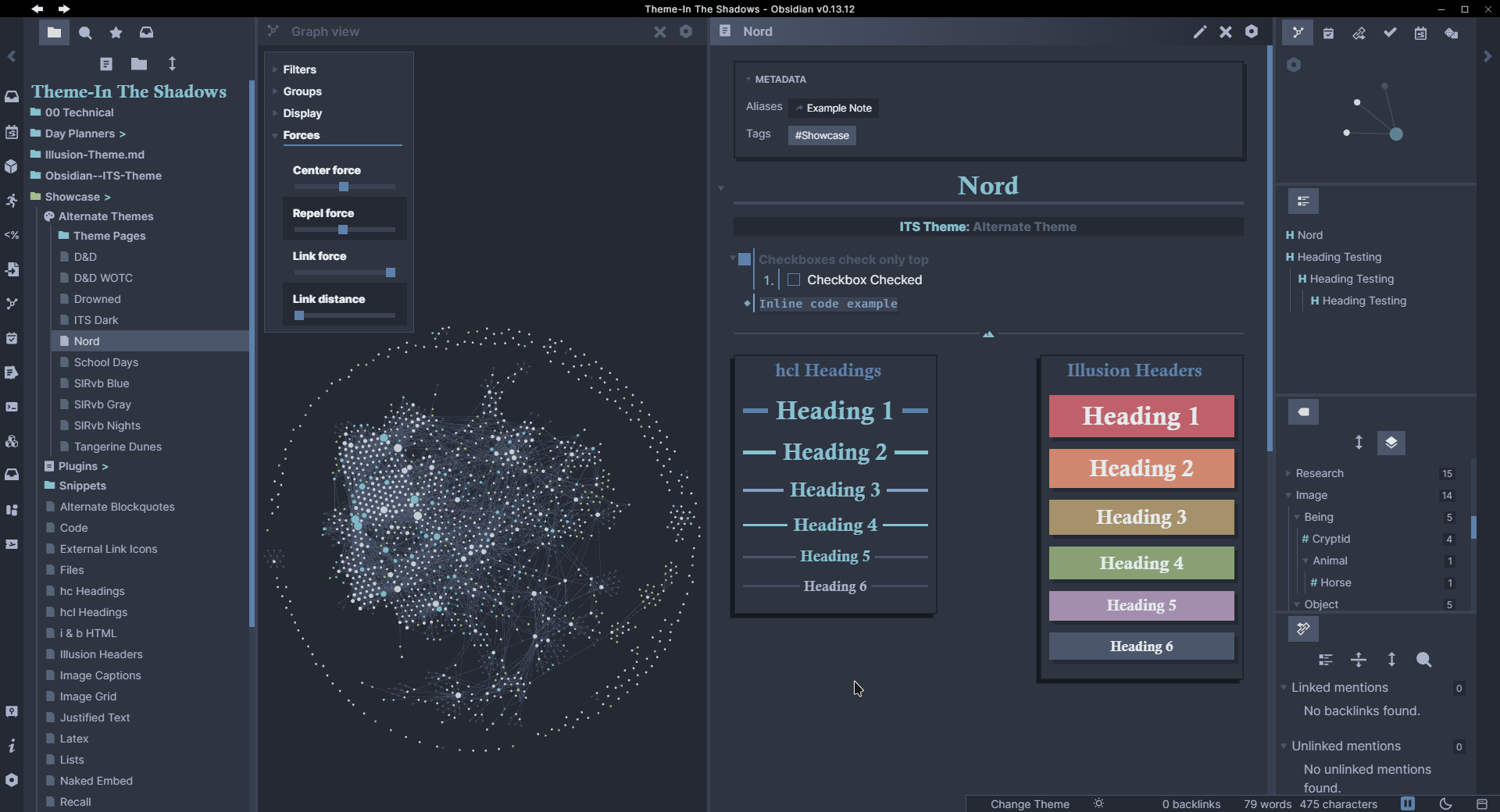
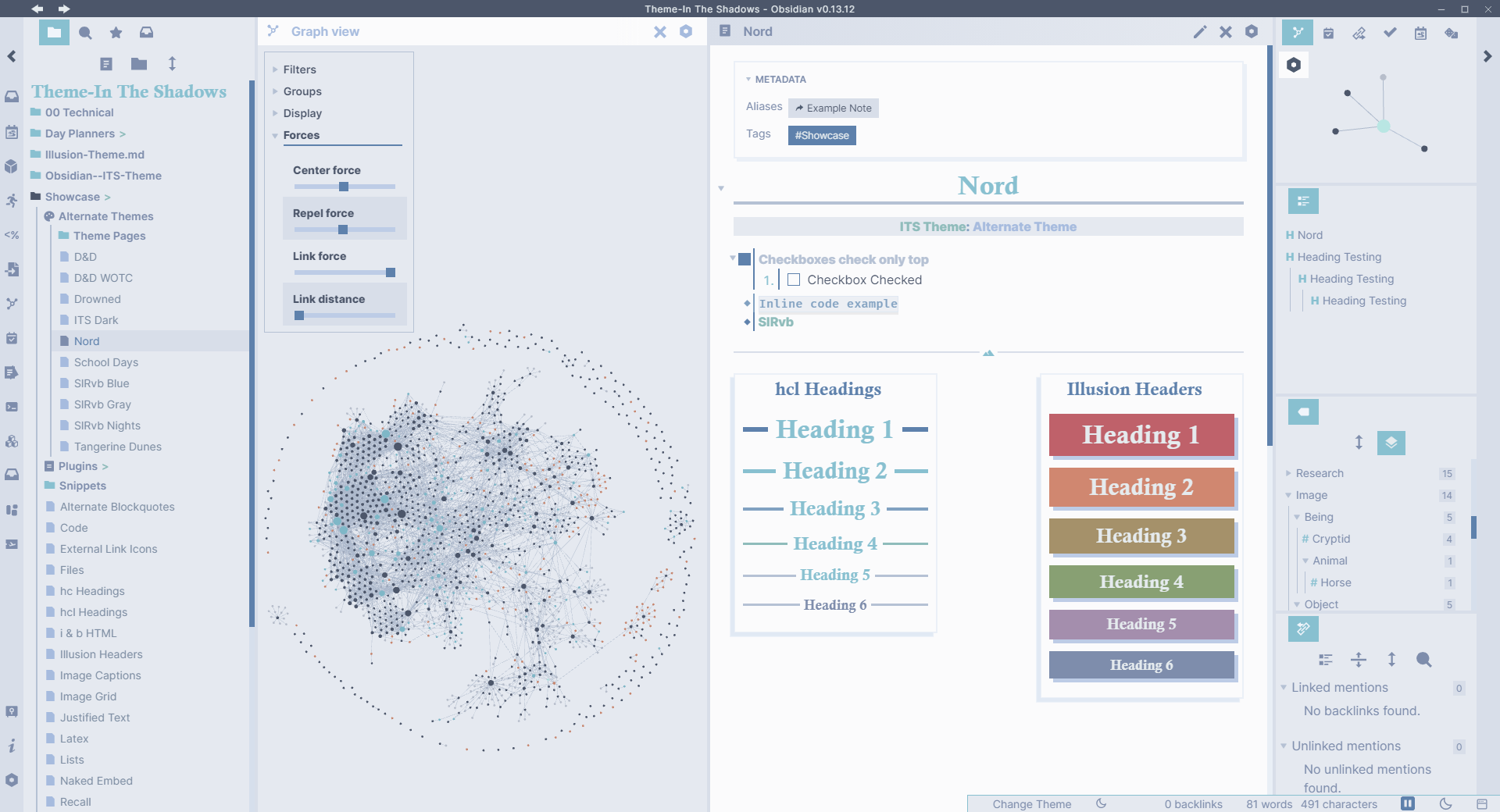
Nord


ITS Dark